Hi there,
Get set up to earn!
Have you ever found yourself wondering, "How do I turn my passion Blog + Biz into a real business?" This is where we and others like us come in: VigLink provides access to tens of thousands of merchants who you can automatically partner with to earn commissions on the traffic and sales your site drives.
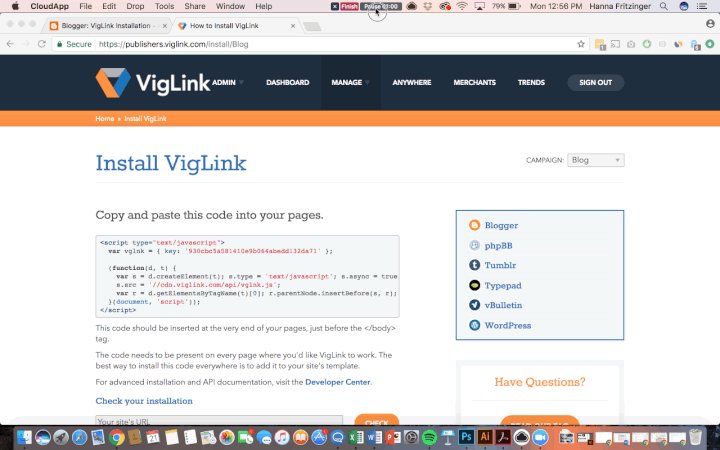
Setting up VigLink couldn't be simpler. To get started, copy the below JavaScript snippet that contains your unique API key (of course this is just an example, you need to generate your own or if easier use it to start). Your API key is like your VigLink fingerprint: it's how we know what ad clicks and ad revenue to attribute to your campaign.

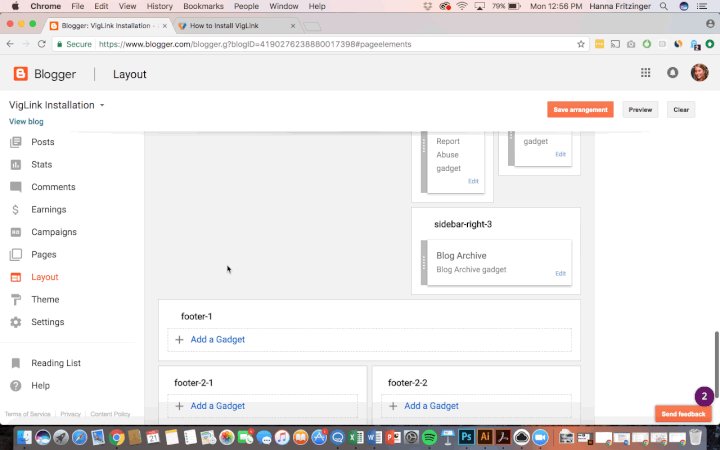
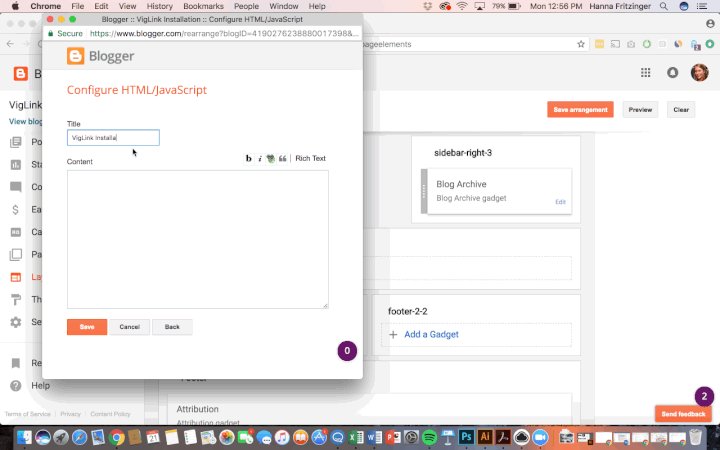
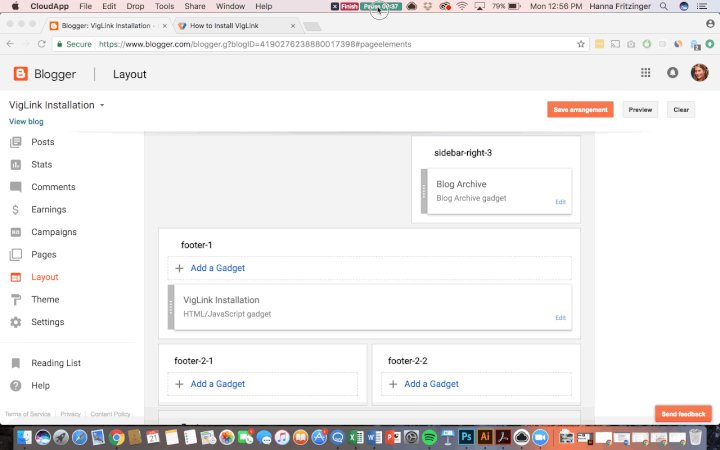
Install your code for your campaign by going to the layout tab, in blogger, scrolling down to find "footer-1", and clicking "add a gadget". From there choose "HTML/JavaScript" and paste the VigLink Code into the content section:
<script type="text/javascript">
var vglnk = {key: 'cd72784bdcb37369854f12e2e4d25ce7'};
(function(d, t) {
var s = d.createElement(t);s.type = 'text/javascript';
s.async = true;s.src = '//cdn.viglink.com/api/vglnk.js';
var r = d.getElementsByTagName(t)[0];
r.parentNode.insertBefore(s, r);
}(document, 'script'));
</script>
We also created a video tutorial to guide you step-by-step through the installation process on your Blogger site.

All set? Get instructions on confirming your installation by visiting this blog post!
There are a few different ways to check if VigLink is successfully installed on your page. The first of which is Ghostery. This method works best if you're using Google Chrome.To install Ghostery, open a new tab and search for the Ghostery extension. Check add to chrome in the upper right hand corner. Next, it will confirm that you want to install it, click add.You'll then find the Ghostery extension next to your other extensions, click on it and click close tutorial.Go back to your site, in this example we will use Pocket-lint, and refresh the page. If VigLink pops up in the bottom right hand corner of the purple box, that means it is successfully running on your site! Another way to confirm a successful installation is by checking your page source.Right click on your screen and select "view page source".From there, press command 'F' and search for "vglnk". If you see the javascript, this signals successful installation.
My thanks in advance for your trouble, time, attention and consideration.
Cheers,
Jon
PS. The code again pls copy to clipboard copynpaste to 'footer1' just before end of body '</div>' <script type="text/javascript"> for you blogger blog for example...
var vglnk = {key: 'cd72784bdcb37369854f12e2e4d25ce7'}; (function(d, t) { var s = d.createElement(t);
s.type = 'text/javascript';
s.async = true;
s.src = '//cdn.viglink.com/api/vglnk.js';
var r = d.getElementsByTagName(t)[0];
r.parentNode.insertBefore(s, r);
}(document, 'script'));
</script>

No comments:
Post a Comment